# js实现检测并打开本地exe程序 (windows系统)
# 1. 创建QQ.reg文件,修改对应文件路径
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\QQ]
@="QQ Protocol"
"URL Protocol"=""
[HKEY_CLASSES_ROOT\QQ\DefaultIcon]
@="F:\Program Files\Tencent\QQ\Bin\QQScLauncher.exe"
//这里是要打开程序的地址
[HKEY_CLASSES_ROOT\QQ\shell]
@=""
[HKEY_CLASSES_ROOT\QQ\shell\open]
@=""
[HKEY_CLASSES_ROOT\QQ\shell\open\command]
@="F:\\Program Files\\Tencent\\QQ\\Bin\\QQScLauncher.exe"
//这里也是要打开程序的地址,但是要使用双斜线
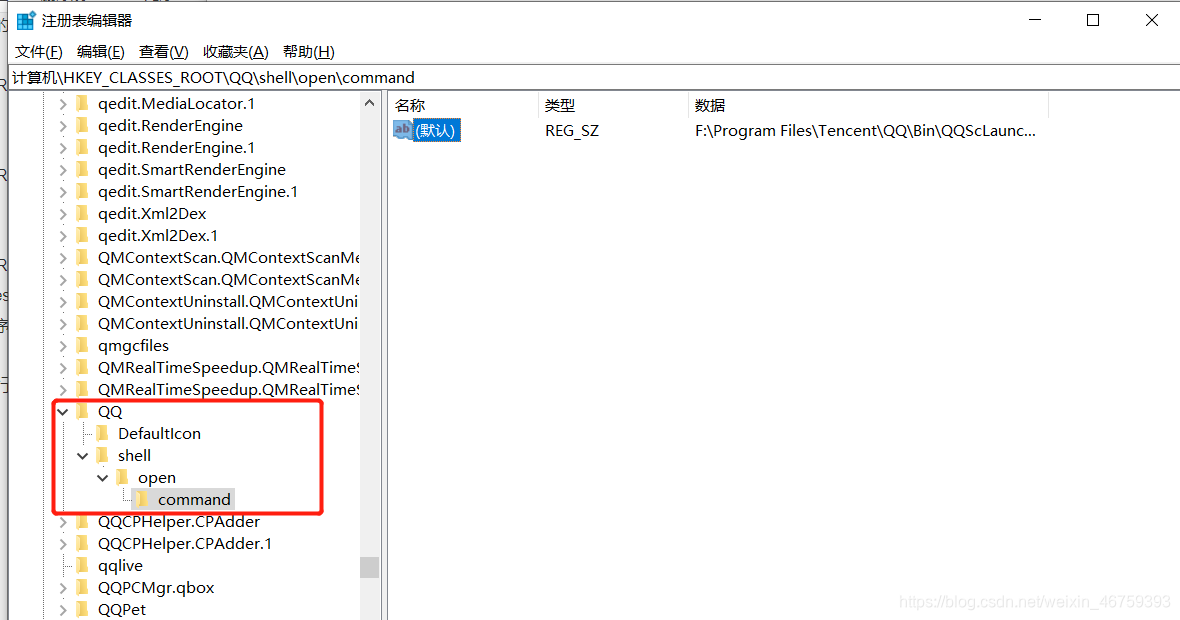
# 2. 双击注册表执行,注册表成功添加

# 3. 检测是否客户端是否存在程序
- 下载protocolcheck.js并在index.html引入
- 下载地址https://github.com/ismailhabib/custom-protocol-detection/blob/master/protocolcheck.js (opens new window)
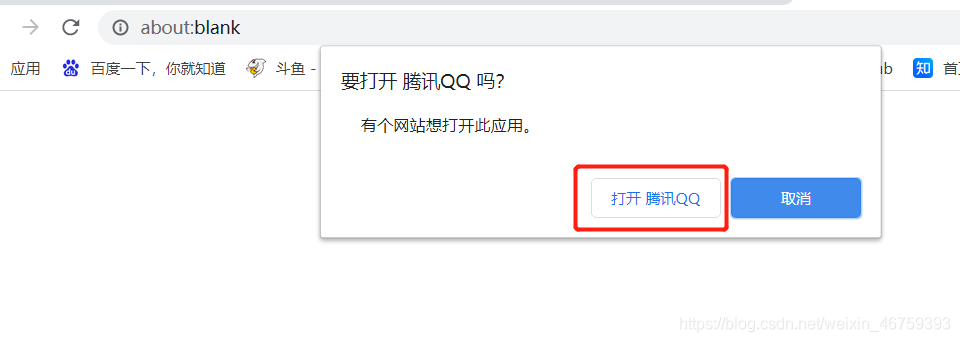
# 4. 给按钮绑定事件执行检测或打开软件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./protocolcheck.js"></script>
</head>
<body>
<button id="btn">打开qq</button>
<script>
window.onload = function (params) {
document.getElementById('btn').onclick = function(){
window.protocolCheck('QQ:',function(){
alert('没有安装改软件')
})
}
}
</script>
</body>
</html>

← rem适配 vue封装echarts →